6 Beamer
Les formats pdf, html (des pages Web) et ePub (un ensemble de pages html rassemblées dans un fichier compressé et destiné aux liseuses) sont souvent utilisés pour exporter des documents Markdown. C’est cependant l’utilisation, plus rarement évoquée, de Markdwon pour créer des présentations qui doit aussi retenir notre attention.
Depuis l’apparition des projecteurs d’écrans, nous sommes habitués à créer des présentations, des slides, des diapositives, avec une suite bureautique, Microsoft Office ou, mieux, LibreOffice.
La question “avez-vous une présentation Power-Point ?” fait d’ailleurs partie du langage courant et peu de personnes se posent la question d’une éventuelle alternative.
Markdown et Pandoc, associés à Beamer, sont justement une alternative non seulement libre (ce que LibreOffice fait déjà) mais également plus :
- simple et rapide : aucune sophistication
- propre : pas de codes cachés
- ouverte : source lisible avec un simple éditeur
- durable : le fichier source est un fichier texte
- structurée : grâce à la simplicité de Markdown
- esthétique : grâce aux nombreuses possibilités de Beamer
Beamer
Pour pouvoir produire une présentation sous forme de diapositives, on doit activer Beamer[1]. Beamer est une classe LaTeX adaptée à la création de présentations.

Beamer propose une série de thèmes[2] qui modifient la couleur, les styles et la disposition des informations sur la page. Les deux exemples ci-dessous utilisent le theme Madrid et le colortheme seahorse.
Il y a de nombreuses autres possibilités.

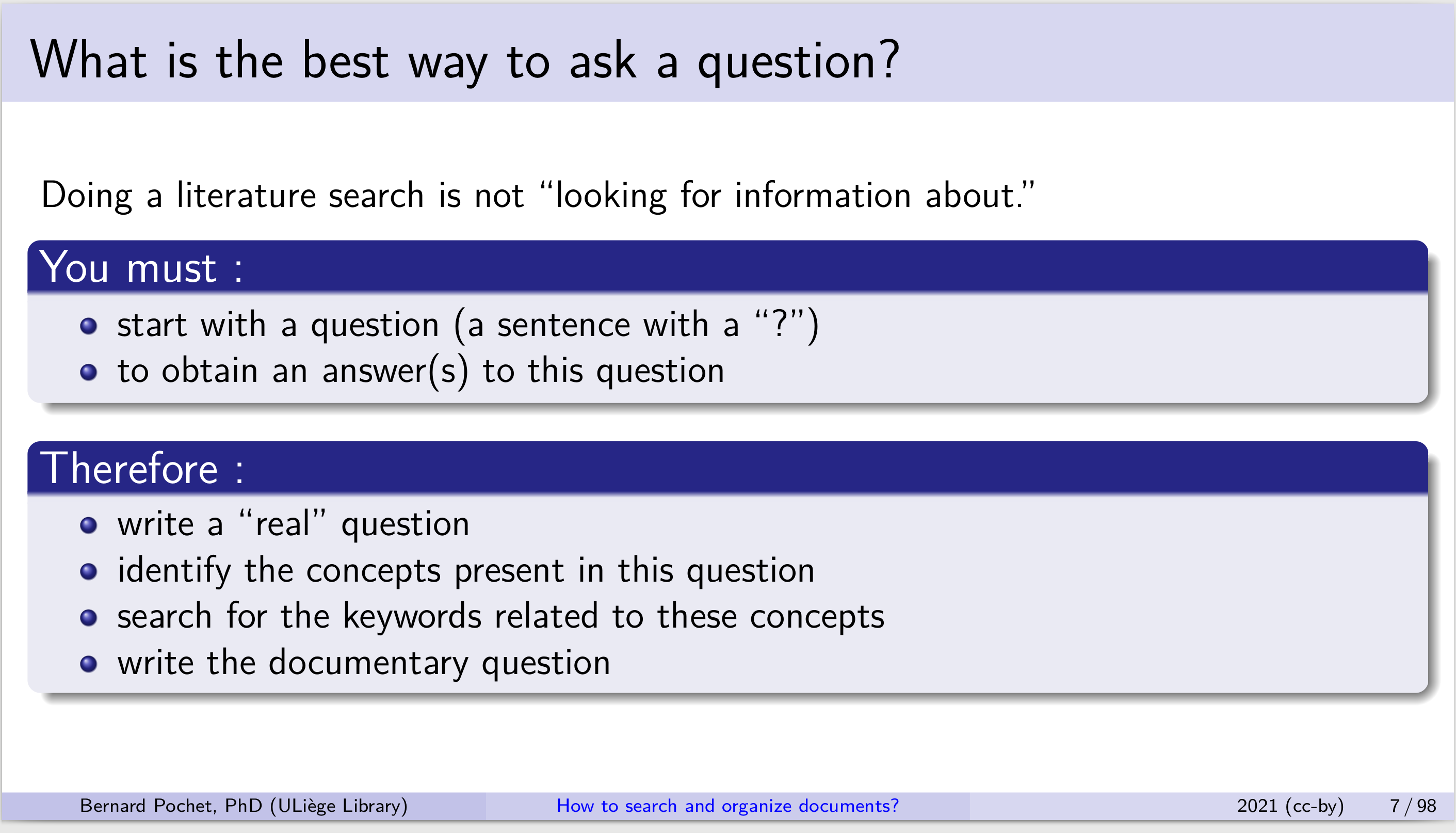
Le code suivant :
# What is the best way to ask a question?
Doing a literature search is not « looking for information about. »
## You must:
– start with a question (a sentence with a « ? »)
– to obtain an answer(s) to this question
## Therefore:
– write a « real question »
– identify the concepts present in this question
– search for the keywords related to these concepts
– write the documentary question
donnera cette diapositive :

Les commandes de base
La majorité des commandes Markdown sont utilisables pour produire une présentation beamer.
Les commandes spécifiques les plus utiles sont :
- “#” pour créer une nouvelle page avec un titre courant (qui suit le signe “#” dans la source)
- “—” (trois tirets) pour créer une nouvelle page sans titre
- “##” pour créer un bloc (avec cadre pour certains thèmes) dans une diapositive
- “. . .” (trois points séparés par une espace) pour créer une pause dans la présentation. Beamer va créer autant de pages qu’il y a de pauses (un “clic” pour afficher la suite de la page. C’est la seule animation possible)
Le texte est aligné à gauche.
Les images sont alignées à gauche et automatiquement redimensionnées si elles dépassent le cadre. Si il y a une légende (), l’image est alors centrée. Il est possible de réduire la taille des images avec la commande { width=50% }.
Les tableaux sont bien reproduits. Les formules également.
L’en-tête YAML
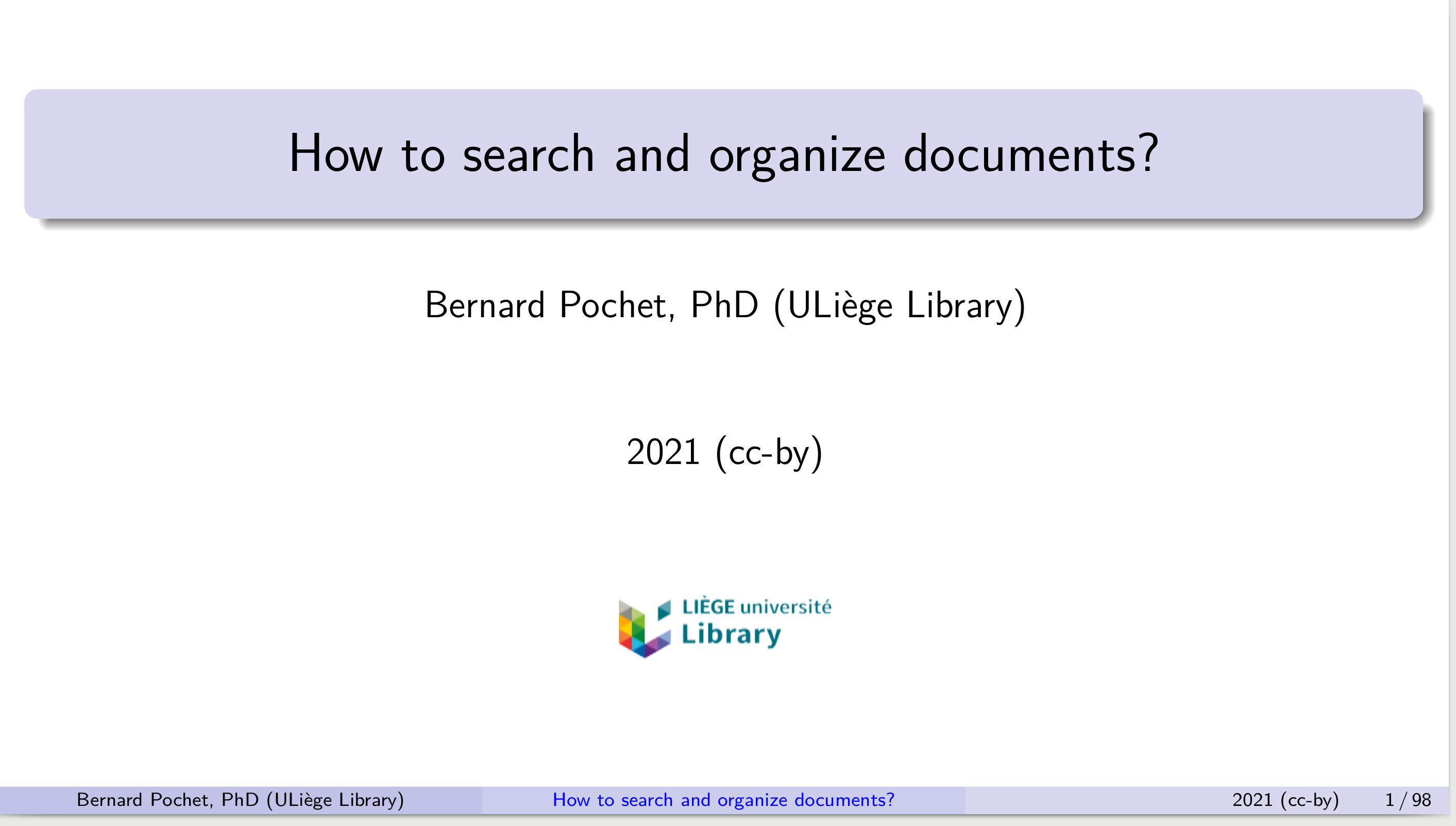
Pour entrer les métadonnées de votre présentation (titre, sous-titre, auteur et date) et quelques instructions (le format, le thème à utiliser ou la taille des caractères), vous devez créer une en-tête YAML spécifique. Voici un exemple d’en-tête utilisée pour une présentation :
title: Titre
subtitle: Sous-titre
author: Nom, Prénom
date: 2021 (cc-by)
output: beamer_presentation
theme: Madrid
colortheme: seahorse
fontsize: 10pt
aspectratio: 169
titlegraphic: logo.png
logo: fond.png
linkcolor: blue
– – –
Avec le thème Madrid, l’auteur, le titre et la date apparaissent en pied de page de chacune des diapositives (voir exemples ci-dessus).
“titlegraphic:” ajoute un logo sur la première page. “logo:” insère une image en arrière plan sur toutes les diapositives.
La création du fichier pdf
Pour exporter la présentation, qui est au format Markdown, dans le format pdf qui sera projeté (mode “présentation”), la commande Pandoc sera la suivante :
Il est bien évident que les présentations créées avec cette méthode, comme les textes vus plus haut, sont moins “funs” que celles créées avec Power point ou Presentation de LibreOffice ou directement avec LaTeX. Pour rappel, l’objectif reste toujours de simplifier et d’ouvrir la tâche.
Beaucoup de fonctions (animations, mises en page compliquées…) ne sont pas accessibles avec cette solution et c’est donc un choix de rapidité, d’efficacité, de propreté, de durabilité et d’ouverture que l’on fait en choisissant de créer des présentations avec Markdown.
Avec Remarkjs[3], la création de diaporama est encore plus légère et simple. Basé sur le format Github flavor Markdown, le fichier est directement interprété par le navigateur.
Il n’est pas obligatoirement destiné aux personnes connaissant les codes HTML et CSS. Il ne nécessite qu’un simple éditeur. Voir cet exemple : https://infolit.be/slides/Slides_rem.html (enregistrez le fichier ou pressez CTRL+U pour voir le code de la présentation que vous pouvez copier, sauver dans un fichier .html et modifier à votre aise).
Une autre solution simple est proposée par l’application Marmota[4].
Il est également possible de créer des présentations au format web avec s5, slidy, slideous, dzslides ou revealjs. La transformation se fait également avec Pandoc. Il faut indiquer “-t FORMAT” (un des cinq formats) dans la commande Pandoc et utiliser l’extension .html en format de sortie.