1 Écrire
Écrire, rédiger, c’est bien évidemment respecter un certain nombre de règles syntaxiques, orthographiques, lexicales mais c’est aussi organiser et structurer ses idées, prendre le temps qu’il faut et l’organiser.
Sauf exceptions, l’écriture est maintenant numérique et suppose des compétences nouvelles (Ruiz, 2020; Fauchié, 2020).
Il est important, à ce stade, de se poser la question du choix des outils.
Traitement de texte
Traditionnellement et à cause du monopole de son éditeur, c’est le logiciel Word qui est majoritairement utilisé pour la rédaction de textes.
Du côté des traitements de texte, il y a pourtant la suite bureautique LibreOffice (attention à ne plus utiliser OpenOffice qui n’est plus mis à jour depuis 2015), une alternative libre. Cette suite propose des outils comparables, fonctionnant sur toutes les plateformes (Windows, Mac ou Linux).
On peut aussi faire le choix du travail en ligne et utiliser, par exemple, Google docs, traitement de texte relativement complet. Cet outil permet de travailler à plusieurs sur un même document. Le document est enregistré en ligne et est accessible à partir de n’importe quel ordinateur équipé d’un navigateur Web.
Les traitements de texte sont cependant des programmes complexes avec de multiples fonctions dont certaines sont mal, rarement, voire jamais utilisées.
À l’origine, le traitement de texte avait pour objectif de remplacer la machine à écrire afin de produire des pages imprimées. Les traitements de texte comme WordStar ou WordPerfect permettaient d’accéder au code et de contrôler la mise en page.
L’orientation WYSIWYG (What You See Is What You Get, autrement dit, ce que vous voyez à l’écran est ce que vous aurez comme résultat imprimé) est gourmande en ressources informatiques et souvent source de lenteur. L’accès au code a progressivement disparu. Il est dès lors souvent ardu de comprendre et modifier certaines options de mise en page imposées par le logiciel. De plus, les documents qu’ils produisent maintenant sont lourds et ne sont plus adaptés aux consultations les plus courantes, à l’écran (Dehut, 2018).
Il n’est pas possible d’imaginer que la “numérisation” de l’écriture pour rédiger un courrier, écrire un texte ou préparer un diaporama ne transforme pas profondément les pratiques d’écriture (Crouzet, 2016).
Logiciels propriétaires
Le format propriétaire des traitements de texte (comme Word ou Page) est aussi un problème.
Nous n’avons aucune garantie de pouvoir ouvrir un document sans la licence d’utilisation ou avec une version plus récente (tout particulièrement pour Word, même avec le nouveau format docx qui donne théoriquement la possibilité d’ouvrir les fichiers xml qui constituent le document).

À propos de ces logiciels, lire le billet : L’histoire du logiciel, entre collaboration et confiscation des libertés[1].
Inadéquation avec le numérique
L’écriture numérique doit être structurée, elle doit à la fois organiser la pensée et permettre d’exprimer cette organisation. Elle doit aussi respecter les standards ouverts pour la diffusion et le partage de cette écriture.
Le principe de base est de séparer l’écriture et la mise en forme pour ensuite exporter son texte dans n’importe quel format, pouvoir l’éditer avec n’importe quel outil et sur n’importe quelle plateforme (Windows, OSX, Linux…), avec une garantie de pérennité.
Avec les nouveaux modes de consultation (à l’écran), le travail doit reposer sur les principes de l’édition numérique (voir plus haut) pour produire des documents numériques. Le balisage graphique (pseudo-structuration esthétique) produit par un traitement de texte ne convient pas pour la production de textes numériques structurés. Ces formats nécessitent une structure (sémantique) stricte pour un résultat de qualité.
Ces documents numériques doivent aussi contenir la description du document. On parle de métadonnées. La structure de ces métadonnées fait l’objet de normes et permet le partage d’informations entre les outils et l’alimentation automatique des bases de données.
Les fichiers
Pour continuer à convaincre les lectrices et les lecteurs de ce manuel, si c’est encore nécessaire, il faut se pencher sur les formats d’enregistrement des différents logiciels.
Les traitements de texte ou les éditeurs spécialisés, posent de nombreux problèmes à la fois de lisibilité mais aussi de durabilité.
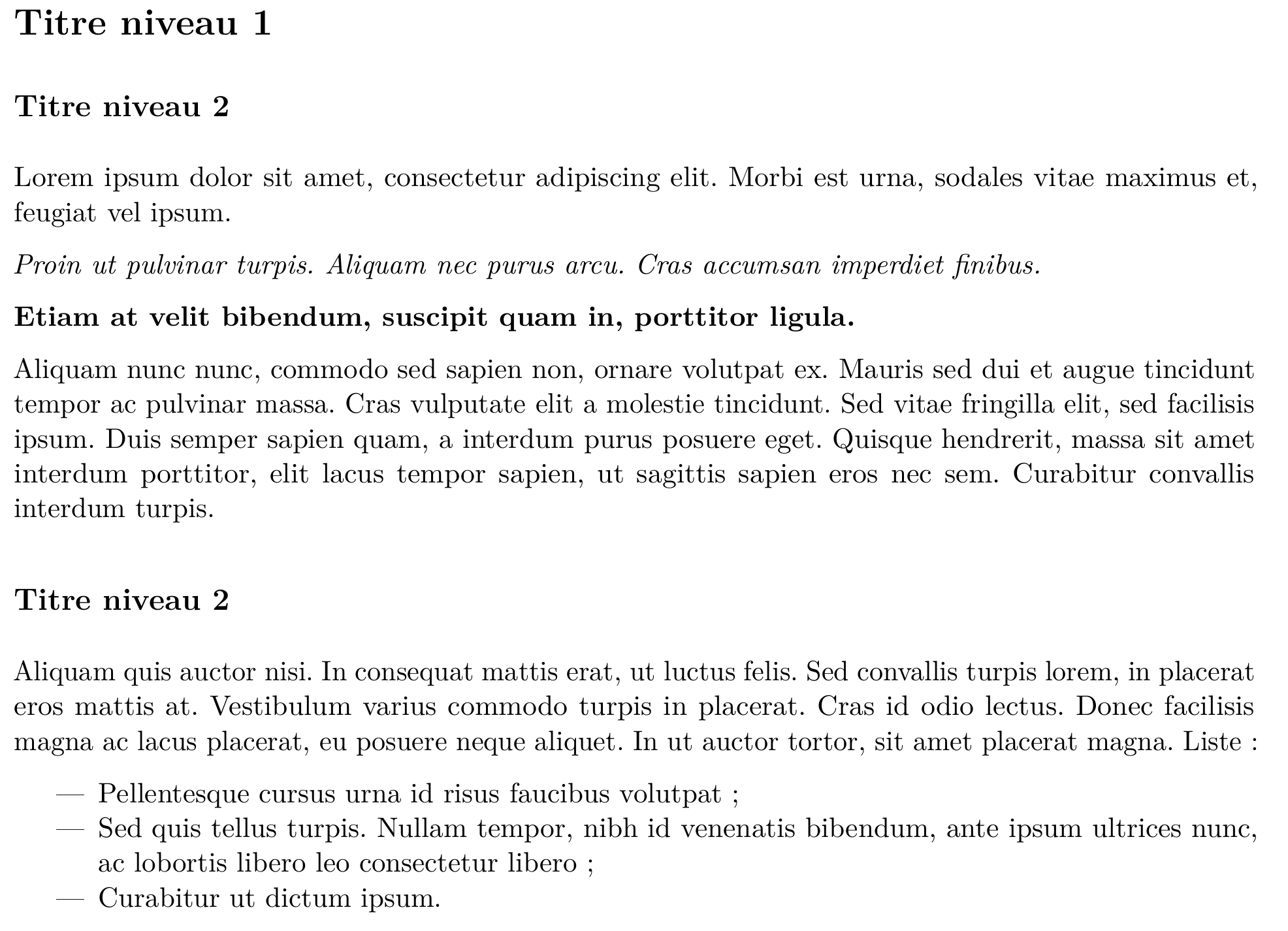
Le petit texte ci-dessous est un exemple créé avec LibreOffice (avec deux niveaux de titres, de l’italique, du gras et une liste simple). Les différentes “versions” présentées parlent d’elles-mêmes.
Exemple “fini” (au format pdf)

RTF
Dans le format rtf (Rich Text Format, le format d’échange entre logiciels de traitement de texte) exporté depuis le traitement le texte (ici LibreOffice), ouvert avec un simple éditeur, voici ce que contient le fichier.
NB : pour éviter de présenter une page trop longue, il n’y a ici que quelques extraits du fichier (qui fait 75 lignes).
{\fonttbl{\f0\froman\fprq2\fcharset0 Times New Roman;}{\f1\froman\fprq2\fcharset2 Symbol;}{\f2\fswiss\fprq2\fcharset0 Arial;}{\f3\froman\fprq2\fcharset0 Liberation Serif{\*\falt Times New Roman};}{\f4\froman\fprq2\fcharset0 Times New Roman;}{\f5\fswiss\fprq2\fcharset0 Arial;}{\f6\fnil\fprq0\fcharset0 StarSymbol{\*\falt Arial Unicode MS};}{\f7\fmodern\fprq1\fcharset0 Courier New;}{\f8\fnil\fprq2\fcharset0 Lucida Sans Unicode;}{\f9\fnil\fprq0\fcharset0 Tahoma;}{\f10\fnil\fprq2\fcharset0 Tahoma;}}
{\colortbl;\red0\green0\blue0;\red0\green0\blue255;\red0\green255\blue255;\red0\green255\blue0;\red255\green0\blue255;\red255\green0\blue0;\red255\green255\blue0;\red255\green255\blue255;\red0\green0\blue128;\red0\green128\blue128;\red0\green128\blue0;\red128\green0\blue128;\red128\green0\blue0;\red128\green128\blue0;\red128\green128\blue128;\red192\green192\blue192;}
…….
Aliquam quis auctor nisi. In consequat mattis erat, ut luctus felis. Sed convallis turpis lorem, in placerat eros mattis at. Vestibulum varius commodo turpis in placerat. Cras id odio lectus. Donec facilisis magna ac lacus placerat, eu posuere neque aliquet. In ut auctor tortor, sit amet placerat magna. Liste\~:}
\par \pard\plain \s33\loch\sb86\sa86{\listtext\pard\plain \rtlch\af6\afs18 \ltrch\hich\af6\loch\f6\fs18\dbch\af6 \u8226\’95\tab}\ilvl0\ls2 \li720\ri0\lin720\rin0\fi-360\ql\sb0\sa0\ltrpar{\loch
Pellentesque cursus urna id risus faucibus volutpat\~;}
\par \pard\plain \s33\loch\sb86\sa86{\listtext\pard\plain \rtlch\af6\afs18 \ltrch\hich\af6\loch\f6\fs18\dbch\af6 \u8226\’95\tab}\ilvl0\ls2 \li720\ri0\lin720\rin0\fi-360\ql\sb0\sa0\ltrpar{\loch
Sed quis tellus turpis. Nullam tempor, nibh id venenatis bibendum, ante ipsum ultrices nunc, ac lobortis libero leo consectetur libero\~;}
\par \pard\plain \s33\loch\sb86\sa86{\listtext\pard\plain \rtlch\af6\afs18 \ltrch\hich\af6\loch\f6\fs18\dbch\af6 \u8226\’95\tab}\ilvl0\ls2 \li720\ri0\lin720\rin0\fi-360\ql\sb0\sa0\ltrpar{\loch
Curabitur ut dictum ipsum.}
\par }
HTML
Avec le format HTML, on a un format “texte” (balisé). En important le fichier dans un simple éditeur, on voit que le contenu est plus lisible mais il n’y a pas de traitement sémantique de la structure. Le titre de niveau 1 est mis en évidence par des codes de mise en page (span style=“font-size: x-large;” et b).
Cette structuration est seulement visuelle et aucune “machine” ne sera capable d’identifier ces titres comme des titres.
Dans un traitement de texte il est bien évidemment possible d’utiliser des styles liés aux titres et à leur niveau mais, non seulement peu d’auteurs utilisent cette possibilité, mais ces styles sont propres aux logiciels utilisés.
<!doctype html>
<html>
<head>
<meta charset=’UTF-8′><meta name=’viewport’ content=’width=device-width initial-scale=1′>
<title>lorem</title>
</head>
<body>
<h1 id=’titre-niveau-1′>Titre niveau 1</h1>
<h2 id=’titre-niveau-2-1′>Titre niveau 2</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi est urna, sodales vitae maximus et, feugiat vel ipsum.</p>
<p><i>Proin ut pulvinar turpis. Aliquam nec purus arcu. Cras accumsan imperdiet finibus.</i></p>
<p><strong>Etiam at velit bibendum, suscipit quam in, porttitor ligula. </strong></p>
<p>Aliquam nunc nunc, commodo sed sapien non, ornare volutpat ex. Mauris sed dui et augue tincidunt tempor ac pulvinar massa. Cras vulputate elit a molestie tincidunt. Sed vitae fringilla elit, sed facilisis ipsum. Duis semper sapien quam, a interdum purus posuere eget. Quisque hendrerit, massa sit amet interdum porttitor, elit lacus tempor sapien, ut sagittis sapien eros nec sem. Curabitur convallis interdum turpis.</p>
<h2 id=’titre-niveau-2-2′>Titre niveau 2</h2>
<p>Aliquam quis auctor nisi. In consequat mattis erat, ut luctus felis. Sed convallis turpis lorem, in placerat eros mattis at. Vestibulum varius commodo turpis in placerat. Cras id odio lectus. Donec facilisis magna ac lacus placerat, eu posuere neque aliquet. In ut auctor tortor, sit amet placerat magna. Liste :</p>
<ul>
<li>Pellentesque cursus urna id risus faucibus volutpat ;</li>
<li>Sed quis tellus turpis. Nullam tempor, nibh id venenatis bibendum, ante ipsum ultrices nunc, ac lobortis libero leo consectetur libero ;</li>
<li>Curabitur ut dictum ipsum.</li>
</ul>
</body>
</html>
Markdown
Avec un fichier “texte” balisé avec Markdown, les différents éléments du texte sont identifiables et une “machine” sera capable d’identifier les titres, les éléments de mise en forme ou les listes.
Non seulement ce texte est lisible par une machine mais il est aussi lisible et compréhensible par tout le monde. Le code (standardisé) est léger et facile à partager.
# Titre niveau 1
## Titre niveau 2
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi est urna, sodales vitae maximus et, feugiat vel ipsum.
*Proin ut pulvinar turpis. Aliquam nec purus arcu. Cras accumsan imperdiet finibus. *
**Etiam at velit bibendum, suscipit quam in, porttitor ligula. **
Aliquam nunc nunc, commodo sed sapien non, ornare volutpat ex. Mauris sed dui et augue tincidunt tempor ac pulvinar massa. Cras vulputate elit a molestie tincidunt. Sed vitae fringilla elit, sed facilisis ipsum. Duis semper sapien quam, a interdum purus posuere eget. Quisque hendrerit, massa sit amet interdum porttitor, elit lacus tempor sapien, ut sagittis sapien eros nec sem. Curabitur convallis interdum turpis.
## Titre niveau 2
Aliquam quis auctor nisi. In consequat mattis erat, ut luctus felis. Sed convallis turpis lorem, in placerat eros mattis at. Vestibulum varius commodo turpis in placerat. Cras id odio lectus. Donec facilisis magna ac lacus placerat, eu posuere neque aliquet. In ut auctor tortor, sit amet placerat magna.
Liste :
– Pellentesque cursus urna id risus faucibus volutpat ;
– Sed quis tellus turpis. Nullam tempor, nibh id venenatis bibendum, ante ipsum ultrices nunc, ac lobortis libero leo consectetur libero ;
– Curabitur ut dictum ipsum.
Taille des fichiers
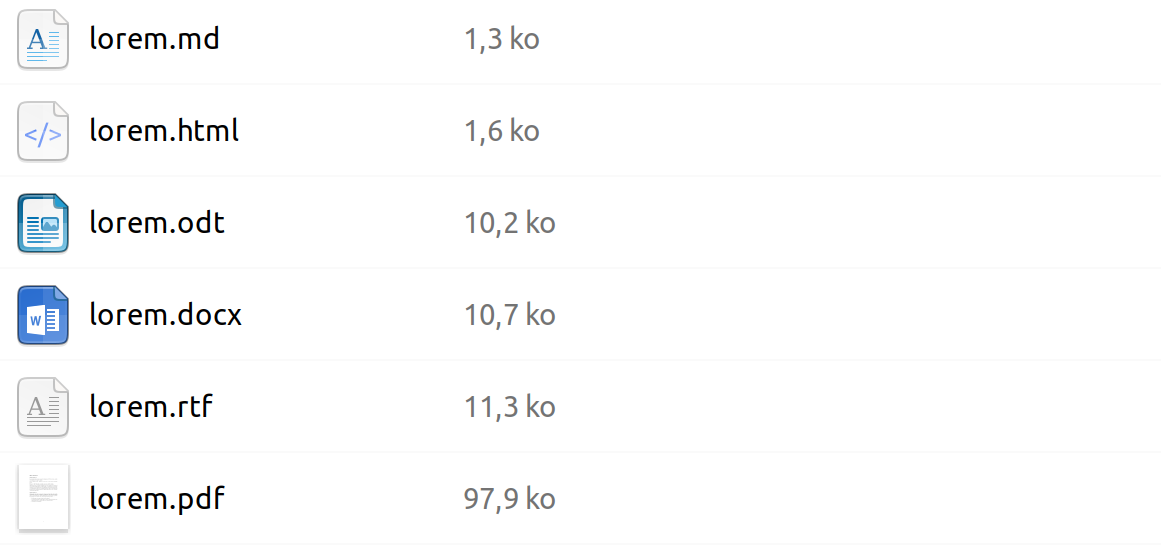
La taille des fichiers est aussi un aspect intéressant à observer. Pour le court extrait présenté ci-dessus, voici ce que cela donne :

Les fichiers Markdown et html sont des fichiers au format texte avec balisage simple. Ils sont les plus légers.
Les fichiers bureautiques (.odt, .docx et .rtf) sont eux presque dix fois plus “lourds”.
Le document final au format pdf est particulièrement volumineux.
Dans le cas de documents plus long, indépendamment de leur complexité, cette différence est loin d’être négligeable en terme de stockage et de transmission.